- Templates
- Color Palettes
- Styling
- Subject
If you aren't sure where to even begin with a theme, you can always look up different templates online. From single colors to entire professional sites, you can likely find premade code someone else has made for you to copy/paste for your own and customize o your liking. Remember to check if they have specific terms for how you are allowed or not allowed to use the code they've provided, some entire site templates may be F2U/Free To Use, while others could be just a sample site for you to reference a few elements from when making your own code
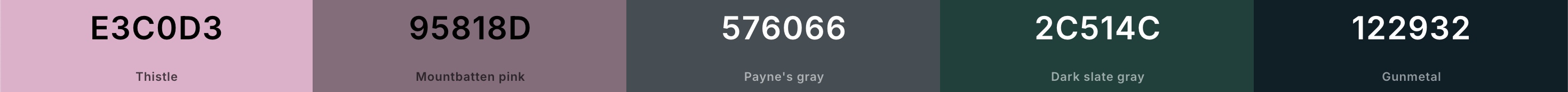
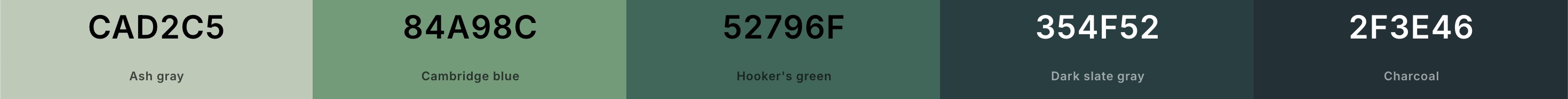
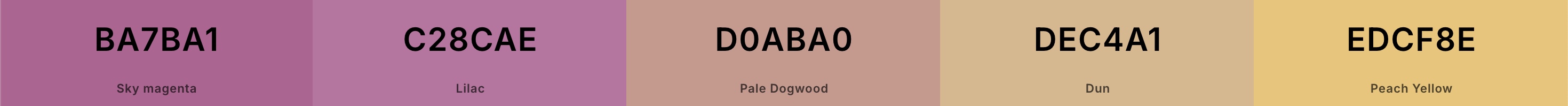
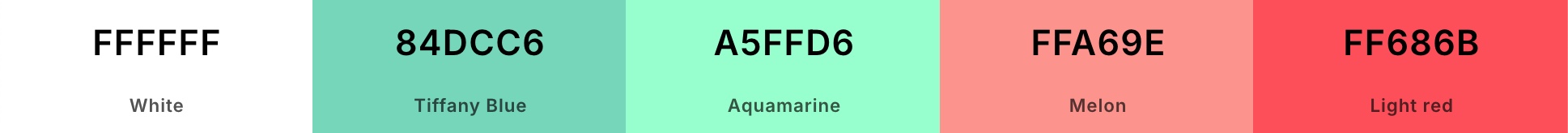
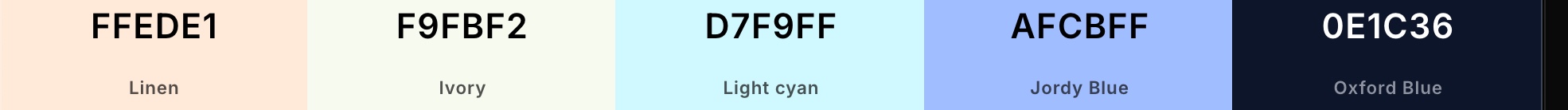
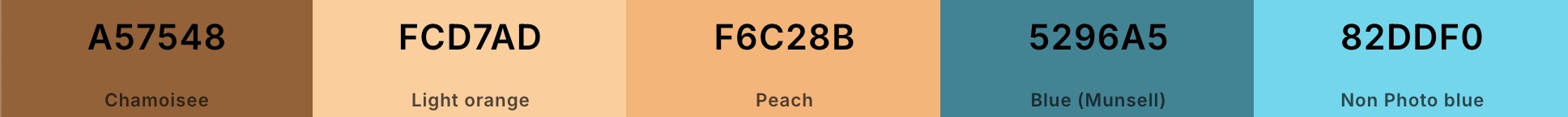
Color palettes can make any site feel more cohesive. From monochromatic (different shades of 1 color) color palettes to having 10 set colors for your site, having a nice palette will make even the most chaotic of sites look more organized. If you have a specific color in mind but dont know the exact name of the color or it's hex/rgb code, you can always use a color picker to find the color you want. There's one provided in Code.org, but if you're coding with something else then you can always use Google's color picker to find it and copy the hex code. If you dont know what to use for a color palette, I'd recommend using Coolors to generate a palette. I even used Coolors to generate the palette I am using for this site. Here's a few I made that you can use











Adding a consistent style throughout the site can add to the theme. Using a consistent font, styling paragraphs consistently, etc. can all be done with classes. From the way you align text to what border radius you prefer for your headings, any bit of styling can provide a nice consistency. Examples can be found here
If you want something more complex for your theme then you can pick a more specific subject. A character you like, a favorite show, a food you eat often, a shape you really like, a favorite animal, an aesthetic you find enjoyable, etc. From rats to Windows 98, just picking a subject to base the theme off of can assist you quite a bit in figuring out what you want your site to look like.
Info Visuals Home Links